Thank you so much in advance! I have added it as Snipppet executed once but without effect. Receive posts directly in your inbox! This site uses Akismet to reduce spam. Learn how your comment data is processed.
Subscribe to RSS
With a snippet of course. It's only fair to share You Might Be Interested In:. As mentioned already, discount-based coupons are not available in WooCommerce out of the box. You can grab this code from my Gist. Grab the gist for our second function. I have referenced the coupon names in variables so that if they change I only need update one location and not several.
I make no claim that this is the perfect solution for discount-based coupons in WooCommerce but it does have its advantages. Have you got a better solution?
- Remove Coupon After Automatically Applied? – Soft 79;
- desenex foot powder coupon.
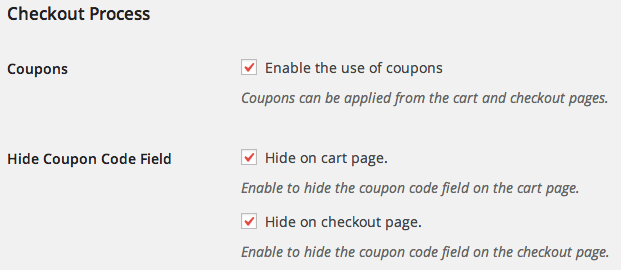
- Complete Guide: How to easily Hide WooCommerce Coupon Fields?;
Fortunately, there are many solutions to handle these issues and maximize your profits. In this post, we will discuss all three solutions shown in below.
If you are really fed up with the coupon, you can easily remove the coupon field completely. At this point, now you do not have any coupon fields anywhere in the store. But I do not recommend this approach. It does have the advantage of using coupons. If you do not allow coupons, then your customers can think that they are not getting the best deal. As a result, they can start looking elsewhere. A better solution is to use a coupon smartly.
Primary Sidebar
Continue reading to know how to do it. If you do not want to disable the coupon and also do not want to lose your customers, then there are many options for you. You can add a link to the available coupon right after the code box. It is better than the link opens a small window with the coupon code.
So why to remove WooCommerce coupon code field?
However, if you are running a unique promotion, you can add a small section with clear instructions about the coupon. Consequently, whenever the customers have a clear option to find all coupons that are available, directly from their website, they are not likely to leave the cart and see the coupon elsewhere.
Unless you are using them, you are safe.
Using these, your customers will think that they are part of a special promotion. It is also possible to hide the coupon code section. In this strategy, you can rename the coupon code section and keep it within an expandable element.
How to Hide the WooCommerce Coupon code field - Tyche Softwares
To take this one level forward, you can shorten the font size. When you do this, the customer will not find the traditional text field for offering coupon. Therefore if they get a promo code from somewhere, they will look closer and finally find the promo section. Last thing, the use of a reciprocity plan can be another way of dealing with discounted customers.
With some smart plans, you can ask the customer for the replacement of the coupon code for your email address.
- eat 24 hour coupon code.
- coupon parco ittico.
- dont make deals with devils wattpad.
Do this before the customer enters the checkout page. Now, if the customer abandons the car, then you still have an email address for future marketing.